 mui 获取单选&复选的值
mui 获取单选&复选的值
通过选择框的 name 属性来获取单选或复选的值,当然,你也可以通过类名等,这里只做示例:
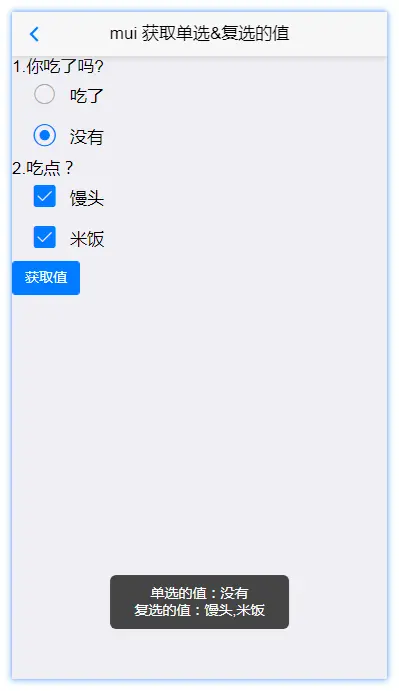
先看结果:

代码实现:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<link href="../mui/dist/css/mui.min.css" rel="stylesheet" />
<style>
/*更改checkbox样式*/
.mui-checkbox input[type=checkbox]:before {
content: '\e413';
}
.mui-checkbox input[type=checkbox]:checked:before {
content: '\e443';
}
</style>
</head>
<body>
<header class="mui-bar mui-bar-nav headercolor">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left topleft"></a>
<h1 class="mui-title">mui 获取单选&复选的值</h1>
</header>
<div class="mui-content">
<div>1.你吃了吗?</div>
<div class="mui-input-row mui-radio mui-left">
<label>吃了</label>
<input name="danxuan" value="吃了" type="radio" />
</div>
<div class="mui-input-row mui-radio mui-left">
<label>没有</label>
<input name="danxuan" value="没有" type="radio" />
</div>
<div>2.吃点?</div>
<div class="mui-input-row mui-checkbox mui-left">
<label>馒头</label>
<input name="fuxuan" value="馒头" type="checkbox" />
</div>
<div class="mui-input-row mui-checkbox mui-left">
<label>米饭</label>
<input name="fuxuan" value="米饭" type="checkbox" />
</div>
<button type="button" class="mui-btn mui-btn-primary" onclick="GetValue()">获取值</button>
</div>
</body>
</html>
<script src="../mui/dist/js/mui.min.js"></script>
<script>
mui.init();
function GetValue() {
mui.toast('单选的值:' + getRadioRes('danxuan') + '<br/>复选的值:' + getCheckRes('fuxuan'))
}
//获取单选的值
function getRadioRes(Name) {
var rdsObj = document.getElementsByName(Name);
var checkVal = '';
for (i = 0; i < rdsObj.length; i++) {
if (rdsObj[i].checked) {
checkVal = rdsObj[i].value;
}
}
return checkVal;
}
//获取复选框的值
function getCheckRes(Name) {
var rdsObj = document.getElementsByName(Name);
var checkVal = '';
for (i = 0; i < rdsObj.length; i++) {
if (rdsObj[i].checked) {
checkVal = checkVal + rdsObj[i].value + ",";
}
}
return checkVal.substring(0, checkVal.length - 1);
}
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
编辑 (opens new window)
上次更新: 2024/11/27, 05:34:36
